- 返回首页
-
使用 MacSVG 创建 SVG 动画
时间:2019-08-18 来源:原创/投稿/转载作者:管理员点击: 162
你可以使用多种绘图程序创建 SVG 图像,包括开源的 Inkscape 和 Adobe Illustrator。让你的图像“能动起来”需要更多的努力。幸运的是,有一些开源解决方案甚至可以引起 Belshazzar 的注意。
新巴比伦的摄政王 伯沙撒 没有注意到他在盛宴期间神奇地 书写在墙上的文字 。但是,如果他在公元前 539 年有一台笔记本电脑和良好的互联网连接,他可能会通过在浏览器上阅读 SVG 来避开那些讨厌的波斯人。
出现在网页上的动画文本和对象是建立用户兴趣和参与度的好方法。有几种方法可以实现这一点,例如视频嵌入、动画 GIF 或幻灯片 —— 但你也可以使用 可缩放矢量图形(SVG) 。
SVG 图像与 JPG 不同,因为它可以缩放而不会丢失其分辨率。矢量图像是由点而不是像素创建的,所以无论它放大到多大,它都不会失去分辨率或像素化。充分利用可缩放的静态图像的一个例子是网站的徽标。
你可以使用多种绘图程序创建 SVG 图像,包括开源的 Inkscape 和 Adobe Illustrator。让你的图像“能动起来”需要更多的努力。幸运的是,有一些开源解决方案甚至可以引起伯沙撒的注意。
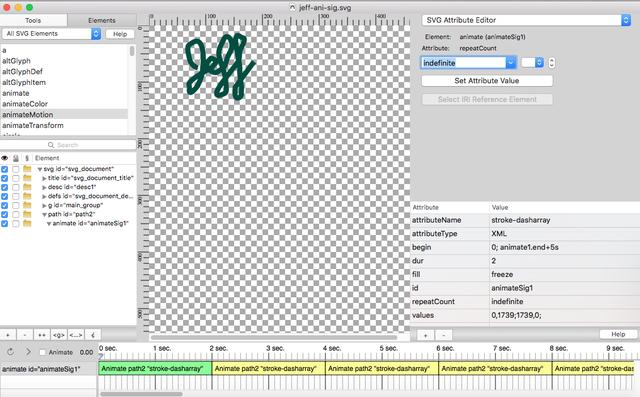
MacSVG 是一款可以让你的图像动起来的工具。你可以在 GitHub 上找到源代码。
我想使用 MacSVG 来创建一个动画签名。我承认我发现这个过程有点令人困惑,并且在我第一次尝试创建一个实际的动画 SVG 图像时失败了。

动画文字背后的属性是 stroke-dasharray 。将该术语分成三个单词有助于解释正在发生的事情:“stroke” 是指用笔(无论是物理的笔还是数字化笔)制作的线条或笔画。“dash” 意味着将笔划分解为一系列折线。“array” 意味着将整个东西生成为数组。这是一个简单的概述,但它可以帮助我理解应该发生什么以及为什么。
使用 MacSVG,你可以导入图形(.PNG)并使用钢笔工具描绘书写路径。我使用了草书来表示我的名字。然后,只需应用该属性来让书法动画起来、增加和减少笔划的粗细、改变其颜色等等。完成后,动画的书法将导出为 .SVG 文件,并可以在网络上使用。除书写外,MacSVG 还可用于许多不同类型的 SVG 动画。
我准备在我的 WordPress 网站上传和分享我的 SVG 示例,但我发现 WordPress 不允许进行 SVG 媒体导入。幸运的是,我找到了一个方便的插件:Benbodhi 的 SVG 支持 插件允许快速、轻松地导入我的 SVG,就像我将 JPG 导入媒体库一样。我能够在世界各地向巴比伦人展示我 写在墙上的魔法字 。
本文由 LCTT 原创编译, Linux中国 荣誉推出返回搜狐,查看更多
【责任编辑:管理员】
- 随机推荐 更多>>
-
- 什么是新加坡o水准考试
- 独立商业视角 新锐教育观察
- 一_词语_成语_百度汉语
- BIGBANG《MADE》专辑系列)
- 周滨之父是谁有没有后续报道
- “一县一品”金融服务助力乡
- 江诗丹顿传承系列43175000R-968
- 千里之堤溃于蚁穴
- 小康之家(xiǎo kāng zhī jiā)网友
- 从0:3到1:3请给蔡斌和中国女
- 日本最美10优女后续报道是什么
- 有关稗官野史的意思网友会怎
- 从清O管理过渡到可控传播再到
- 一路格桑花片尾曲这件事可以
- 2019款奔驰G500双增压V8发动力
- 新港男十八式这是个什么梗?
- ZBlogger技术交流中心
- 益达白百合完整版背后的真相
- 大兴安岭:林也丰收农也丰收
- 别笑这可是华语巨制
- 有关芙蓉姐姐北大演讲什么情
- 硕(shuò)呸(pēi)遁惦衰究竟什么
- operator T()
- 关于信乐团新主唱刘文杰这个
- 寸进尺退的意思是什么原因?
- 多尼斯(国际)股份有限公司
- 好大一棵树歌谱到底是什么原
- 关于卧底宝宝偷上酷爹地这到
- 关于仙之机甲5200究竟怎么回事
- 关于焦作基础教研这是不是真